The main story of this page is actually a true one about a friend of mine, whom was a student and made it in the fashion industry. I am going to use my own pictures to back up the story and re-tell his story in my own words.
I played around with the headline and main picture, as well as the text until I settles with this layout.
I chose to use the main headline as black text on the white background of the page, as this is typical for a headline inside the paper. I then created a subheading in a black text box with white text to give a further lead into the story.
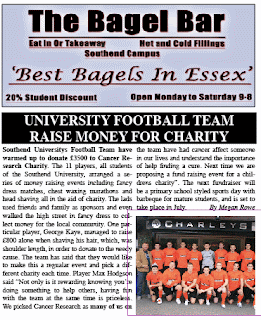
As I am trying to keep my paper relitivel simple in its layout, I decided to even out the space and add another picture to the story as well as some information under the main photo. I then wanted to make a clean divide in the page in order to make the next story place neatly in the area underneath, so I created an advert for a 'Bagel Bar' in Photoshop.This gave the page a clean 'cut' in half and enabled me to fill the bottom section in a similar fashion, giving me a decent amount of space for another story whilst still looking neat.
The next story I decided to write was that about a University football team. This kept with the local spirit of the paper and featured a subject of sport which is popular amonsgt the target audience.
I created my story in the space available and came out with the finished layout as so-
I chose to use a black heading with white font as it is a smaller headline and this helps it to stand out from the rest of the text on the page without being too large. The story itself is not very long due to the space but it works very well alongside a picture of my local football team. I made this to fit directly underneath the 'Bagel Bar' advert which again makes the layout look very precise and as a real paper would.
This meant there was only a small space to the left of the football story empty on my page.
I decided to fill this with an advert, this time one for a local shop. Again I created this on Photoshop, and used a picture of my friend in one of her modelling shoots to make it look as though a model is advertising the clothes.
I used some effects in the font in order to make the advert stand out as well as making the text readable on the bright background of the photo. After I placed the advert in position, my second page started to look like this-
I then added the bottom strapline to the page in order to match it to the front page, and numbered it appropriatley.
This gave my paper a complete and finished look. All the space availalable on the page had been used and to the best effectivness. When I create the website for the newspaper, I will use theses same stories and information in a different format.